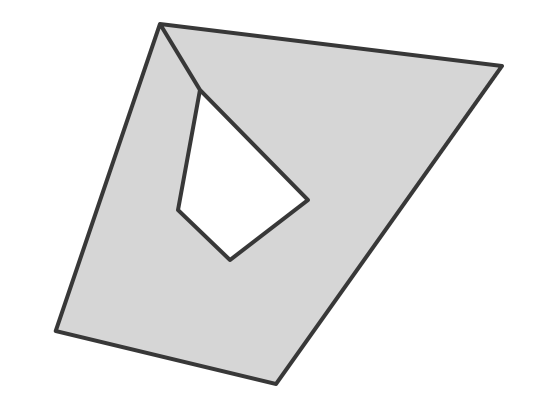
html - Polygon with a hole in the middle with HTML5's canvas

Using the <canvas> tag I need to be able to draw a hole in a polygon. Right now I have something very simple that uses beginPath() then does lineTo() for each point. It is then filled with f

HTML5 Canvas Path Tutorial

Cool CSS Animation Examples You Can Use Too

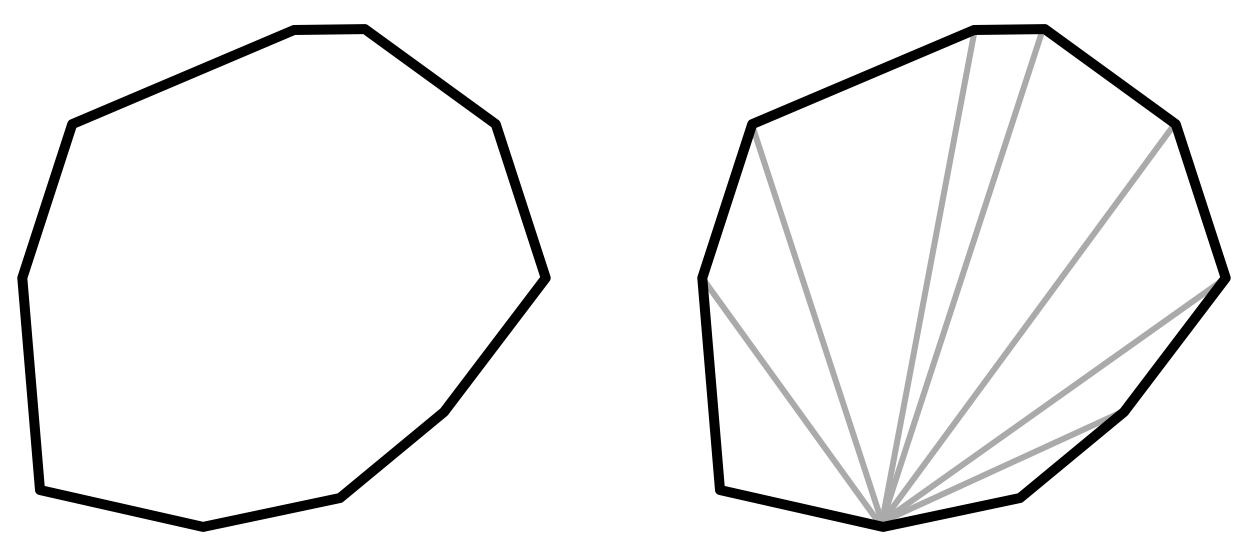
Polygon Triangulation With Hole — Example Code In JavaScript and

arcgis desktop - Cutting a polygon using the shape of another

Polygon Triangulation With Hole — Example Code In JavaScript and

How to cut a hole in an SVG rectangle - Stack Overflow

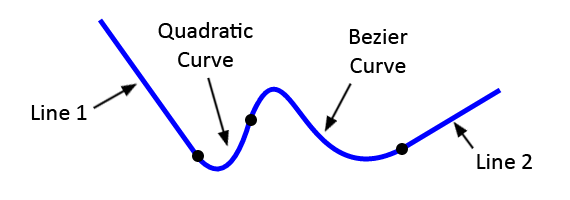
javascript - Canvas Shape having control points - Stack Overflow

Stardust Starbeamrainbowlabs
Site redesign [$305] · Issue #671 · fabricjs/fabric.js · GitHub

Tricks to Cut Corners Using CSS Mask and Clip-Path Properties

Clipping and Masking in CSS

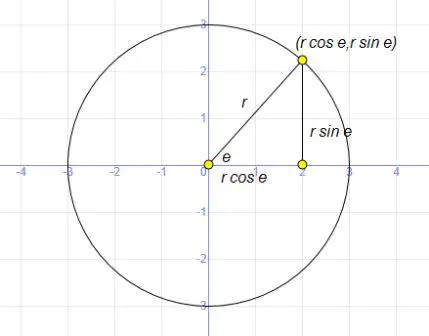
How to Draw Regular Polygons Using the HTML Canvas — LEARN TO CODE

How To Draw Polygon Using HTML5 Canvas

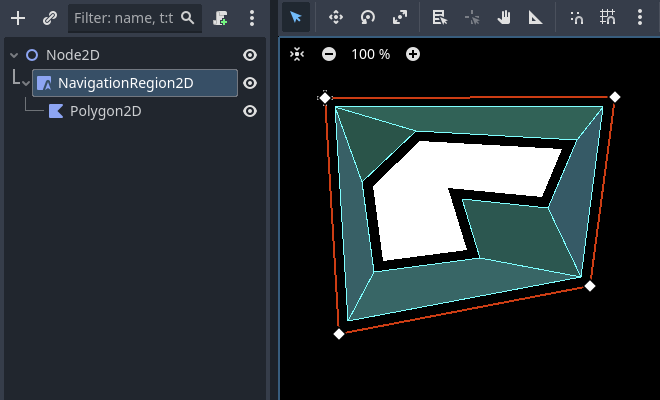
Using navigation meshes — Godot Engine (stable) documentation in

4.8 Embedded content — HTML5







