css - flexbox stretching height of element with a difficult layout

I have the following HTML structure: <div id="page-wrapper"> <div>#banner</div> <div>#left-panel</div> <div>#content</div> <di

Positioning Elements on the Web

Element Settings: Flex Container Settings : ClickFunnels 2.0

Equal height layouts with flexbox - Webflow University Documentation

html - Stretching items in a flexbox with a max-height - Stack Overflow

Going all-in on Flexbox

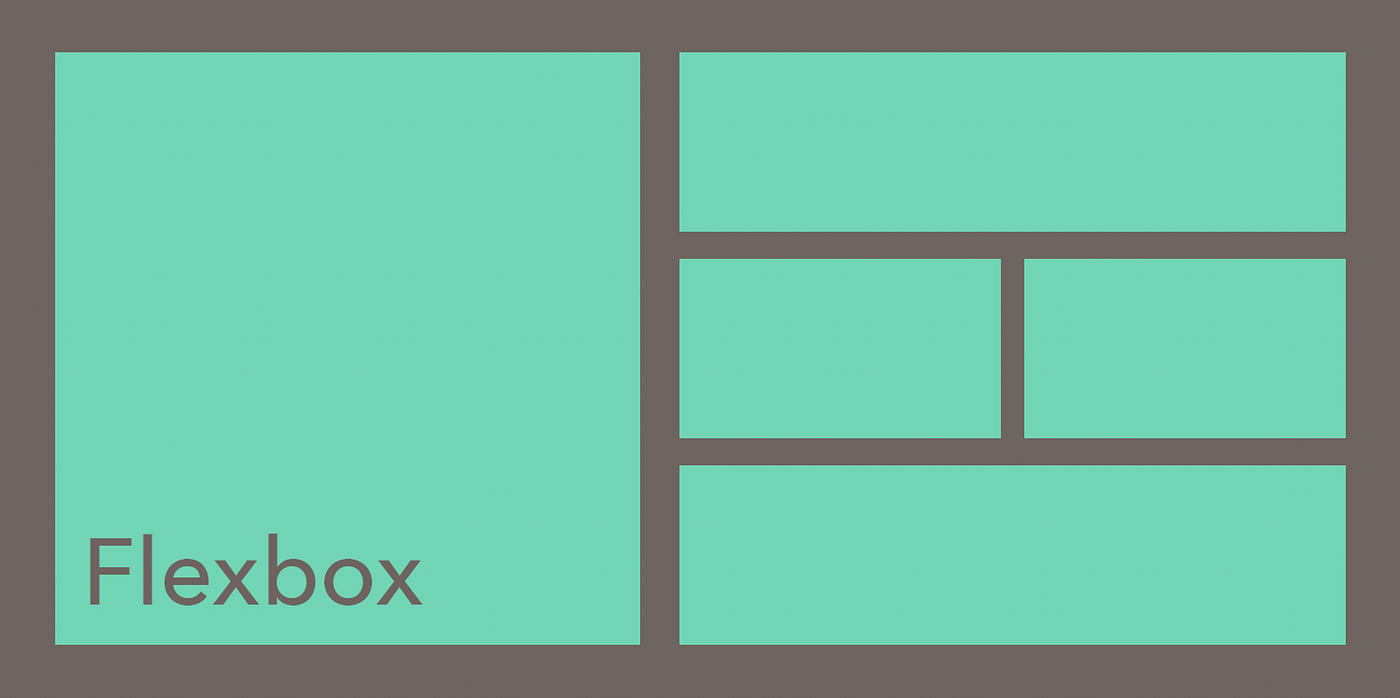
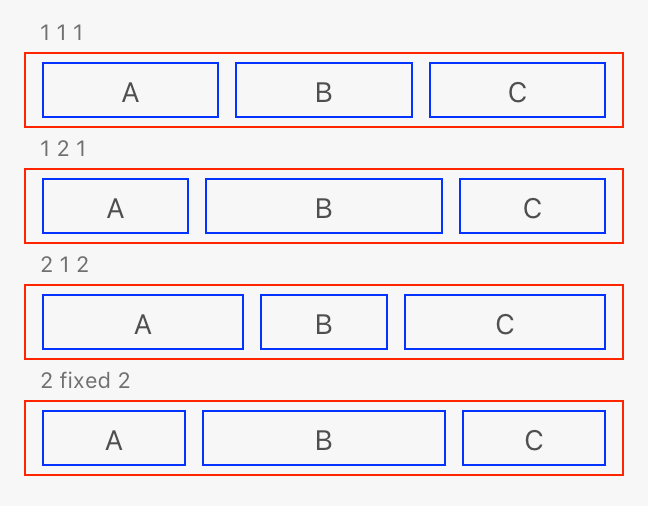
CSS Flexbox. CSS flexbox layout allows us to easily…, by Ajit Kumar Singh
Boxes That Fill Height (Or More) (and Don't Squish)

Modern Layouts using CSS Grid

CSS Flexbox — a way to create small scale layouts, by Rajesh Kumar

SOLVED: Body/Main Content doesn't span the entire page - How To - Bricks Community Forum

Flexbox layout · Adobe XD Plugin Reference

Getting started with FlexBox

CSS Flexbox for Beginners Part-1. CSS Flexbox lets you easily format your…, by Z-Tech

Flexbox - Learn web development

Advance CSS layout with flexbox - GeeksforGeeks