html - How do I align these DIV Elements to the top? - Stack Overflow

I am trying to get these two DIV Elements (Image and Description fields) to the top of the box. I can't seem to find the right CSS combination to pull this off. The DIV order is: search-gallery se

html - div elements gets pushed down when it contains text. A peculiar behavior of inline-block - Stack Overflow

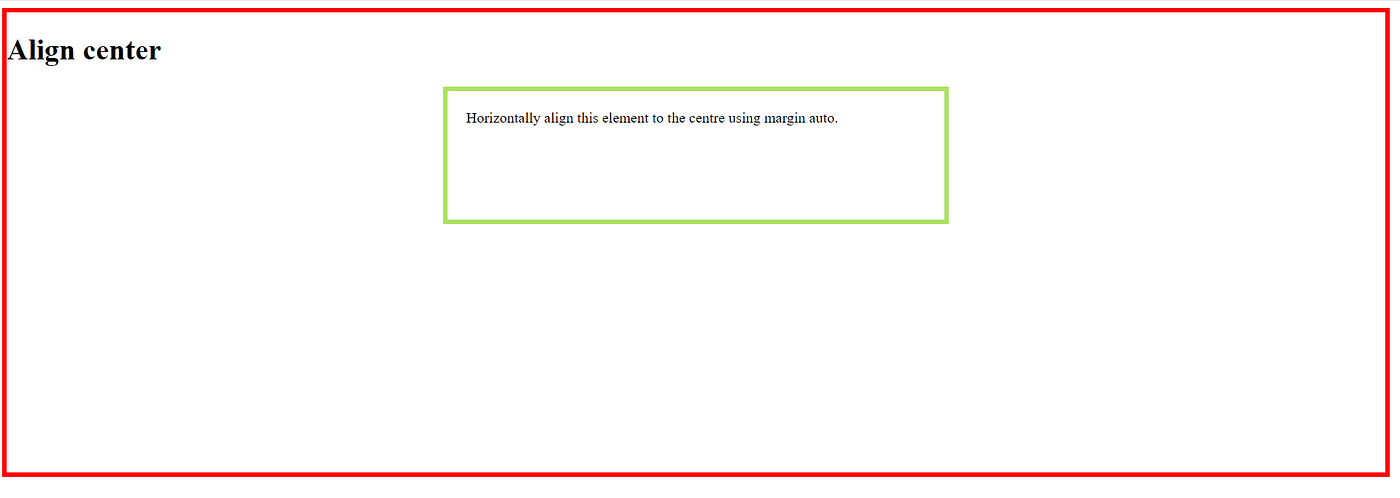
How to Align Center Work In CSS: Complete Step-by-Step Guide

Position · Bootstrap v5.0

Top 5 Most Popular CSS Questions All Time on Stack Overflow, by Shuai Li

html - Aligning text in div - Stack Overflow

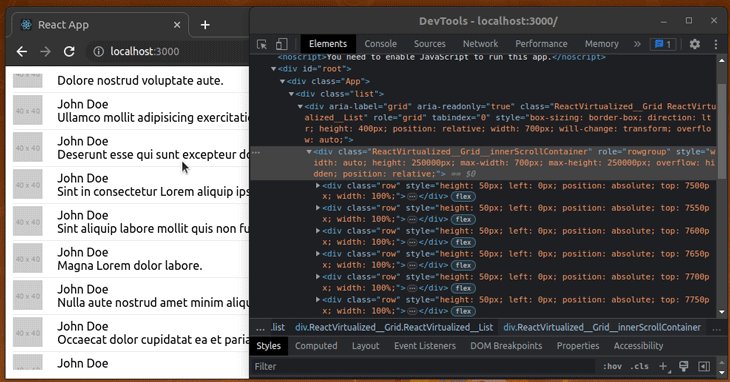
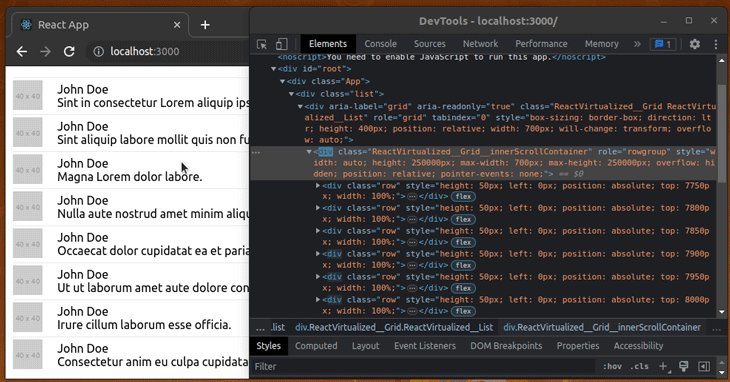
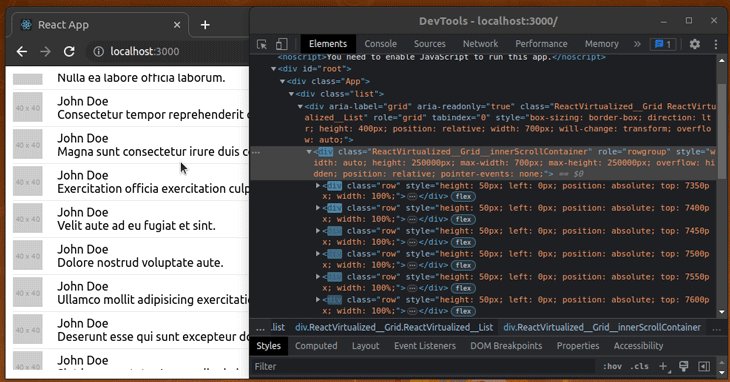
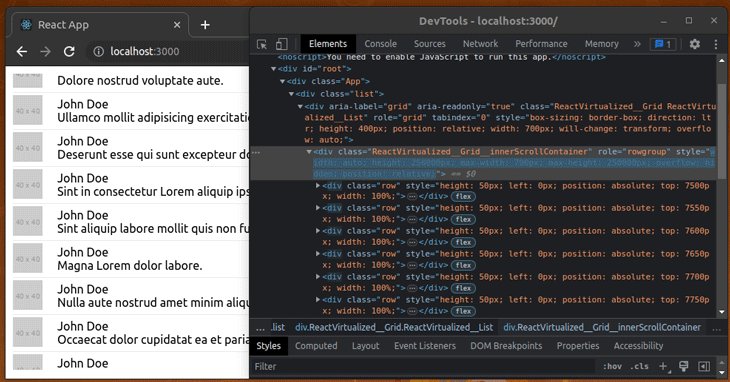
html - element going outside of Chat Gpt - OpenAI Chatbot the Changes the Future of Development Rendering large lists with React Virtualized - LogRocket Blog CSS Align - GeeksforGeeks html - Placing two select elements vertically one above the other, with centrally aligned horizontally - Stack Overflow Exploring CSS Grid's Implicit Grid and Auto-Placement Powers html - Align items at the start and end of div css - Stack Overflow How to Right Align Div Elements in CSS - GeeksforGeeks How to Align a Div to Middle (horizontally/width) of Page using CSS ? - GeeksforGeeks