In CSS Flexbox, why are there no justify-items and justify-self

Consider the main axis and cross axis of a flex container: Source: W3C To align flex items along the main axis there is one property: justify-content To align flex items along the cross axis the

Learn CSS Flexbox in This Crash Course

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

In CSS Flexbox, why are there no justify-items and justify-self properties? - Stack Overflow

CSS grid - justify-items, align-items, justify-self, align-self

CSS - two row flexbox layout - having one row's width be

A Complete Guide to Flexbox

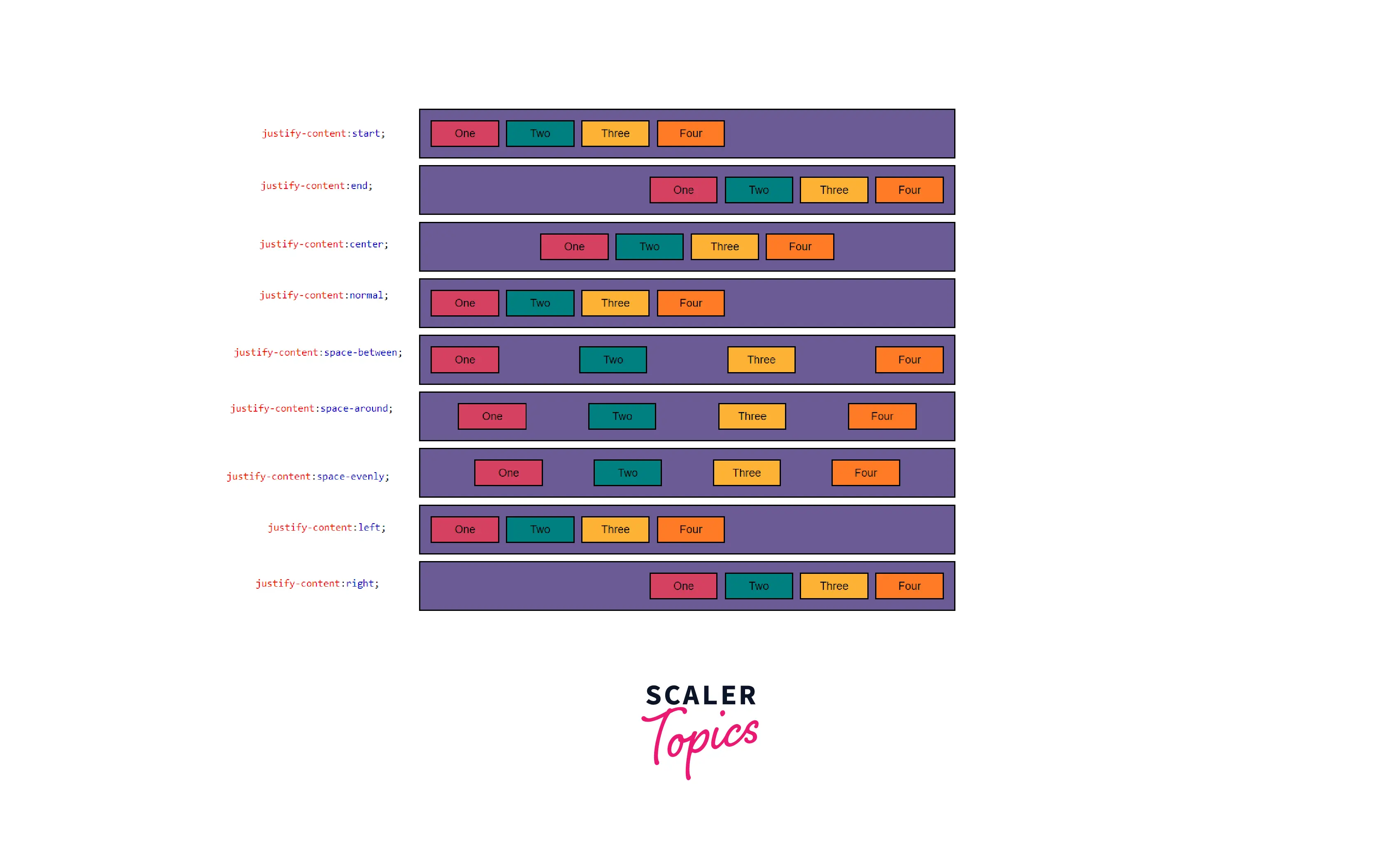
CSS justify-content - Scaler Topics

css - Flexbox: Align three columns and position header at flex-end

CSS grid - justify-items, align-items, justify-self, align-self

CSS Flexbox Tutorial - 5 - Justify content and align self

css - How does flex-wrap work with align-self, align-items and

html - Keep the middle item centered when side items have different widths - Stack Overflow

No justify-self in Flexbox? No problem!







