How to Set Opacity of Images, Text & More in CSS
By A Mystery Man Writer

Learn how to make your background, images, text, borders, and colors partially or fully transparent to create contrast in your website design.

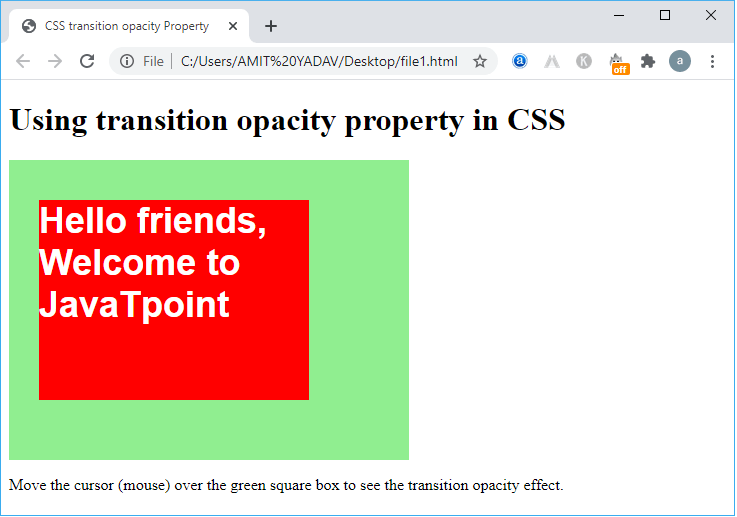
CSS Transition Opacity - javatpoint

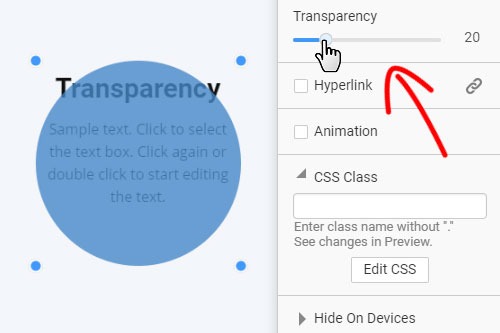
How to change the Transparency property of a site element

UI and UX Design, Opacity

CSS Transition Examples – How to Use Hover Animation, Change Opacity, and More

How to make anything transparent in Squarespace // Adjust Opacity in Squarespace with CSS —

The HubSpot Website Blog (65)

Opacity in CSS - DataFlair

Opacity in CSS Examples to Implement Opacity in CSS
How to Set Opacity of Images, Text & More in CSS