CSS Text Align – Centered, Justified, Right Aligned Text Style Example

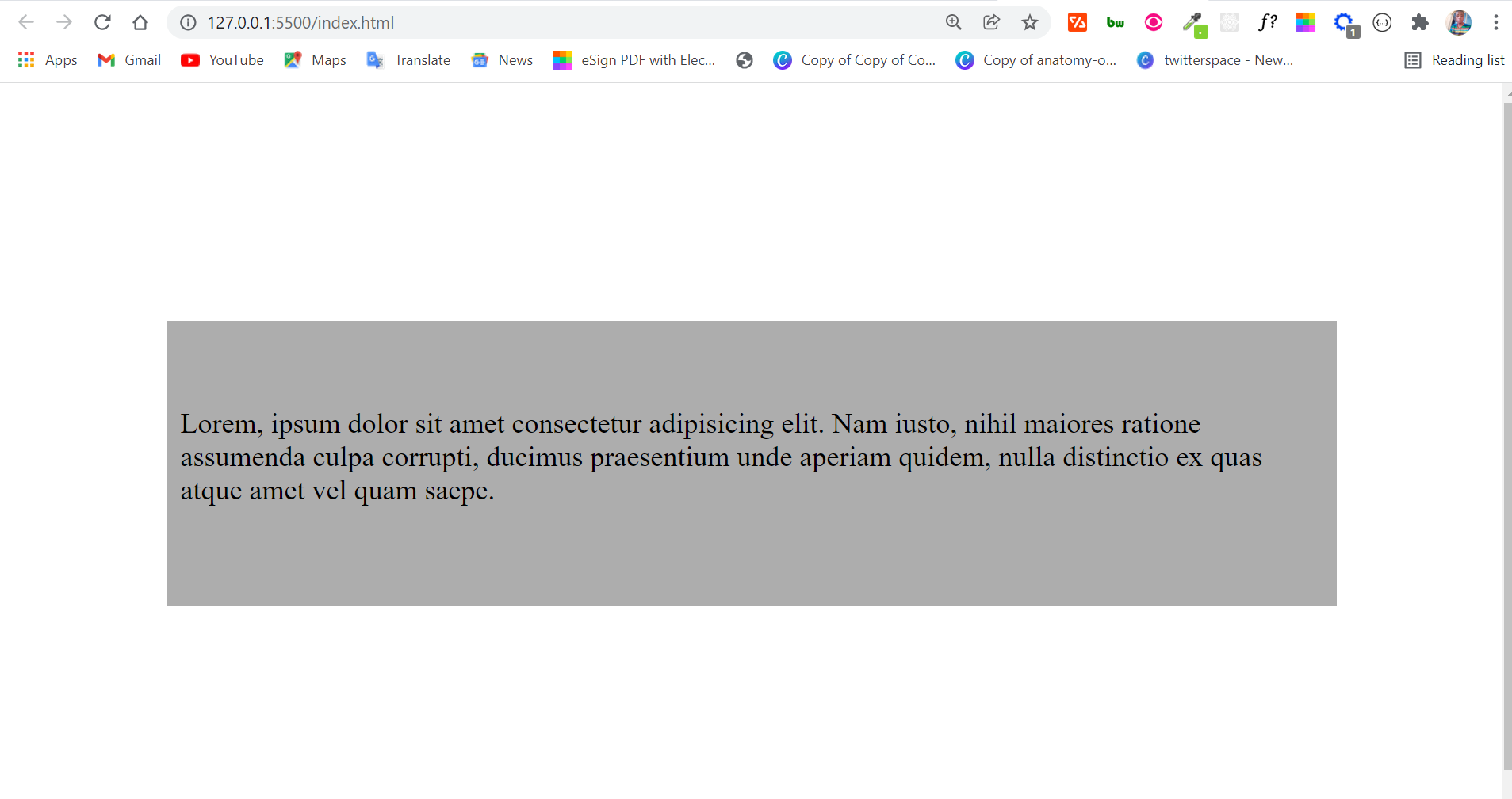
We use the CSS text-align property to align content inside a block-level element. Examples of block-level elements are paragraphs (<p></p>), divs ( <div></div>), sections (<section></section>), articles ( <article></article>), and so on. This alignment affects the horizontal axis only. So the text-align property is different from the vertical-align property which we
We use the CSS text-align property to align content inside a block-level
element.
Examples of block-level elements are paragraphs (<p></p>), divs (
<div></div>), sections (<section></section>), articles (
<article></article>), and so on.
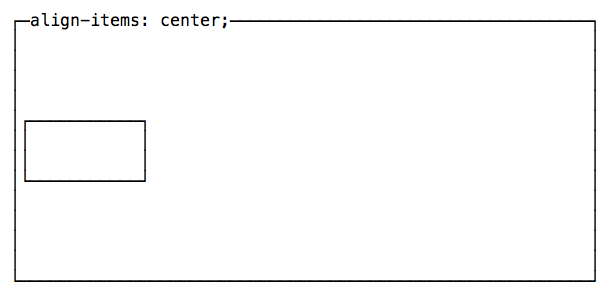
This alignment affects the horizontal axis only. So the text-align property is
different from the vertical-align property which we use to set the vertical
alignment of an element.
Table of Contents
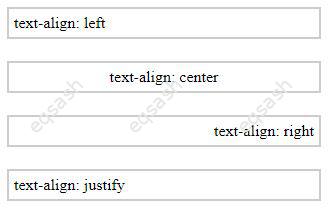
* Basic Syntax
* Values of the text-align Prope

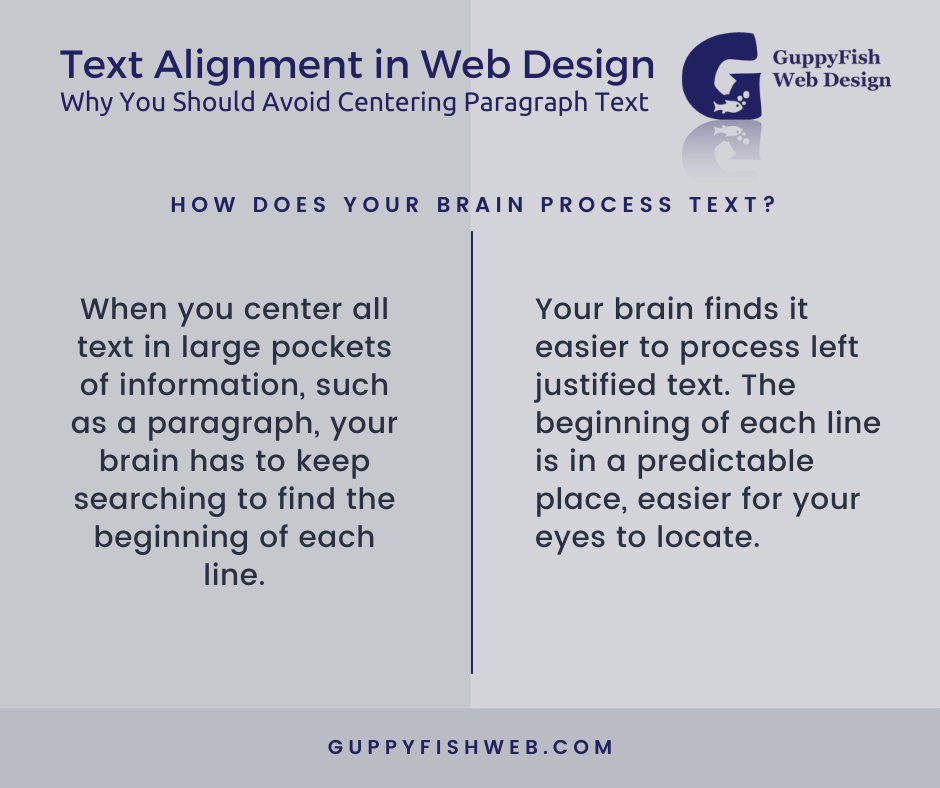
Text Alignment in Web Design: To Center or Not? - GuppyFish Web Design

Fare una passeggiata Allineare Disgusto div text align center

Does Text Alignment Matter for Accessibility and Usability?

CSS Text Align – Centered, Justified, Right Aligned Text Style Example

Don't use fully justified text alignment on your website

Alignment, Justification, and Indentation

Fare una passeggiata Allineare Disgusto div text align center

Fare una passeggiata Allineare Disgusto div text align center

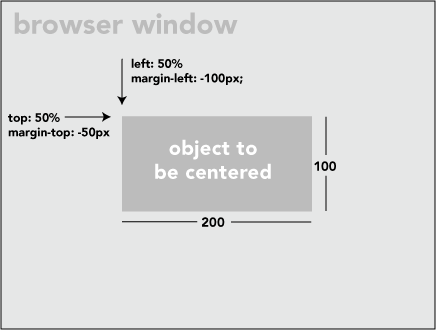
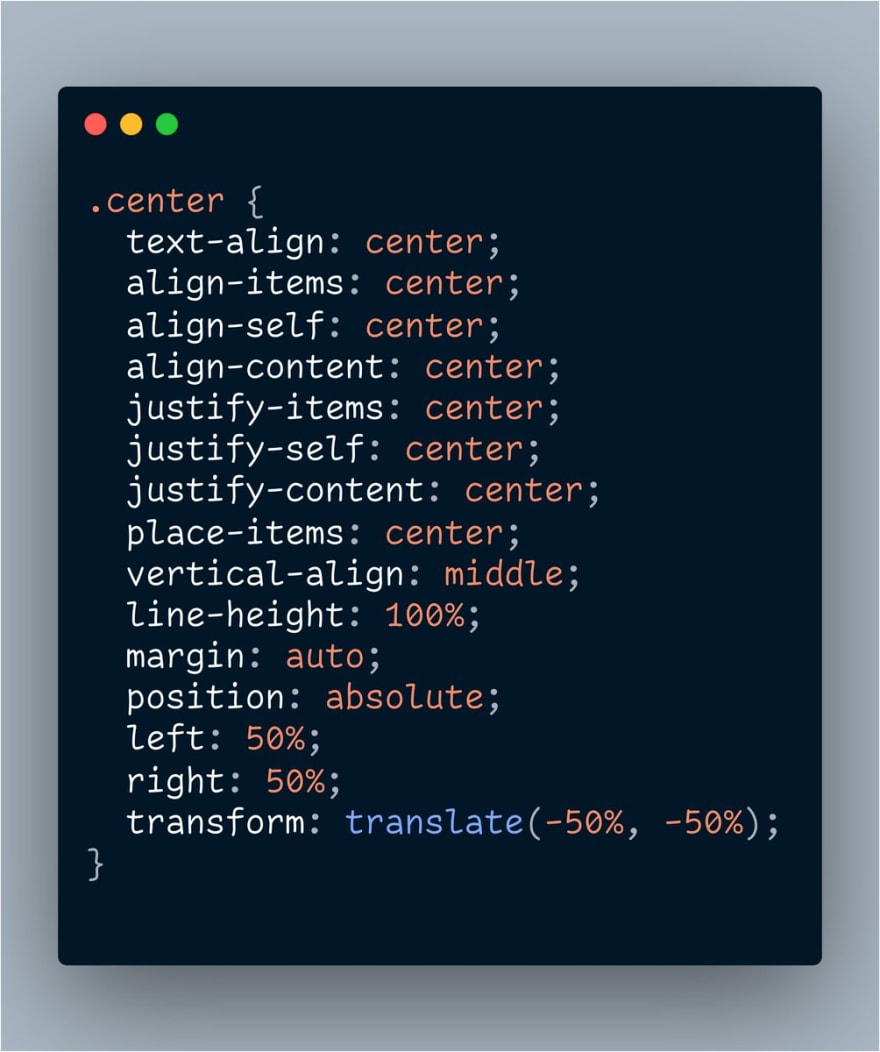
How to Center Anything in CSS - DEV Community

How to Left, Right & Center Align Text in HTML

html - Text-align class for inside a table - Stack Overflow